|
300
|
How do I get the handle of the cell

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
// var_Items.CellBold(null,var_Items.ItemCell(h,0)) = true
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellBold(,ItemCell(h,0)) = True]
endwith
|
|
299
|
How do I retrieve the focused item

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
// var_Items.ItemBold(var_Items.FocusItem) = true
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBold(FocusItem) = True]
endwith
|
|
298
|
How do I get the number or count of child items

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
var_Items.AddItem(var_Items.ChildCount(h))
|
|
297
|
How do I enumerate the visible items

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
// var_Items.ItemBold(var_Items.FirstVisibleItem) = true
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBold(FirstVisibleItem) = True]
endwith
// var_Items.ItemBold(var_Items.NextVisibleItem(var_Items.FirstVisibleItem)) = true
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBold(NextVisibleItem(FirstVisibleItem)) = True]
endwith
|
|
296
|
How do I enumerate the siblings items

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
// var_Items.ItemBold(var_Items.NextSiblingItem(var_Items.FirstVisibleItem)) = true
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBold(NextSiblingItem(FirstVisibleItem)) = True]
endwith
// var_Items.ItemBold(var_Items.PrevSiblingItem(var_Items.NextSiblingItem(var_Items.FirstVisibleItem))) = true
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBold(PrevSiblingItem(NextSiblingItem(FirstVisibleItem))) = True]
endwith
|
|
295
|
How do I get the parent item

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
// var_Items.ItemBold(var_Items.ItemParent(var_Items.ItemChild(h))) = true
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBold(ItemParent(ItemChild(h))) = True]
endwith
|
|
294
|
How do I get the first child item

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
// var_Items.ItemBold(var_Items.ItemChild(h)) = true
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBold(ItemChild(h)) = True]
endwith
|
|
293
|
How do I enumerate the root items

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ItemBold(var_Items.RootItem(0)) = true
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBold(RootItem(0)) = True]
endwith
// var_Items.ItemUnderline(var_Items.RootItem(1)) = true
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemUnderline(RootItem(1)) = True]
endwith
|
|
292
|
I have a hierarchy, how can I count the number of root items

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
var_Items.AddItem(var_Items.RootCount)
|
|
291
|
How can I make an item unselectable, or not selectable

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("unselectable - you can't get selected")
// var_Items.SelectableItem(h) = false
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SelectableItem(h) = False]
endwith
var_Items.AddItem("selectable")
|
|
290
|
How can I hide or show an item

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("hidden")
// var_Items.ItemHeight(h) = 0
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemHeight(h) = 0]
endwith
// var_Items.SelectableItem(h) = false
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SelectableItem(h) = False]
endwith
var_Items.AddItem("visible")
|
|
289
|
How can I change the height for all items

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.DefaultItemHeight = 32
oGantt.Columns.Add("Column")
oGantt.Items.AddItem("One")
oGantt.Items.AddItem("Two")
|
|
288
|
How do I change the height of an item

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.ScrollBySingleLine = true
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
// var_Items.ItemHeight(var_Items.AddItem("height")) = 128
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemHeight(AddItem("height")) = 128]
endwith
oGantt.Items.AddItem("enabled")
|
|
287
|
How do I disable or enable an item

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
// var_Items.EnableItem(var_Items.AddItem("disabled")) = false
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.EnableItem(AddItem("disabled")) = False]
endwith
oGantt.Items.AddItem("enabled")
|
|
286
|
How do I display as strikeout a cell

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
// var_Items.CellStrikeOut(var_Items.AddItem("strikeout"),0) = true
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellStrikeOut(AddItem("strikeout"),0) = True]
endwith
|
|
285
|
How do I display as strikeout a cell or an item

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
// var_Items.CellCaptionFormat(var_Items.AddItem("gets <s>strikeout</s> only a portion of text"),0) = 1
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaptionFormat(AddItem("gets <s>strikeout</s> only a portion of text"),0) = 1]
endwith
|
|
284
|
How do I display as strikeout an item

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
// var_Items.ItemStrikeOut(var_Items.AddItem("strikeout")) = true
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemStrikeOut(AddItem("strikeout")) = True]
endwith
|
|
283
|
How do I underline a cell

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
// var_Items.CellUnderline(var_Items.AddItem("underline"),0) = true
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellUnderline(AddItem("underline"),0) = True]
endwith
|
|
282
|
How do I underline a cell or an item

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
// var_Items.CellCaptionFormat(var_Items.AddItem("gets <u>underline</u> only a portion of text"),0) = 1
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaptionFormat(AddItem("gets <u>underline</u> only a portion of text"),0) = 1]
endwith
|
|
281
|
How do I underline an item

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
// var_Items.ItemUnderline(var_Items.AddItem("underline")) = true
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemUnderline(AddItem("underline")) = True]
endwith
|
|
280
|
How do I display as italic a cell

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
// var_Items.CellItalic(var_Items.AddItem("italic"),0) = true
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellItalic(AddItem("italic"),0) = True]
endwith
|
|
279
|
How do I display as italic a cell or an item

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
// var_Items.CellCaptionFormat(var_Items.AddItem("gets <i>italic</i> only a portion of text"),0) = 1
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaptionFormat(AddItem("gets <i>italic</i> only a portion of text"),0) = 1]
endwith
|
|
278
|
How do I display as italic an item

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
// var_Items.ItemItalic(var_Items.AddItem("italic")) = true
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemItalic(AddItem("italic")) = True]
endwith
|
|
277
|
How do I bold a cell

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
// var_Items.CellBold(var_Items.AddItem("bold"),0) = true
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellBold(AddItem("bold"),0) = True]
endwith
|
|
276
|
How do I bold a cell or an item

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
// var_Items.CellCaptionFormat(var_Items.AddItem("gets <b>bold</b> only a portion of text"),0) = 1
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaptionFormat(AddItem("gets <b>bold</b> only a portion of text"),0) = 1]
endwith
|
|
275
|
How do I bold an item

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
// var_Items.ItemBold(var_Items.AddItem("bold")) = true
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBold(AddItem("bold")) = True]
endwith
|
|
274
|
How do I change the foreground color for the item

local h,hC,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
hC = var_Items.InsertItem(h,null,"Child 1")
// var_Items.ItemForeColor(hC) = 0xff
with (oGantt)
TemplateDef = [dim var_Items,hC]
TemplateDef = var_Items
TemplateDef = hC
Template = [var_Items.ItemForeColor(hC) = 255]
endwith
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
273
|
How do I change the visual appearance for the item, using your EBN technology

local h,hC,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
hC = var_Items.InsertItem(h,null,"Child 1")
// var_Items.ItemBackColor(hC) = 0x1000000
with (oGantt)
TemplateDef = [dim var_Items,hC]
TemplateDef = var_Items
TemplateDef = hC
Template = [var_Items.ItemBackColor(hC) = 16777216]
endwith
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
272
|
How do I change the background color for the item

local h,hC,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
hC = var_Items.InsertItem(h,null,"Child 1")
// var_Items.ItemBackColor(hC) = 0xff
with (oGantt)
TemplateDef = [dim var_Items,hC]
TemplateDef = var_Items
TemplateDef = hC
Template = [var_Items.ItemBackColor(hC) = 255]
endwith
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
271
|
How do I expand or collapse an item

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
270
|
How do I associate an extra data to an item
local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
// var_Items.ItemData(var_Items.AddItem("item")) = "your extra data"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemData(AddItem("item")) = "your extra data"]
endwith
|
|
269
|
How do I get the number or count of items

local h,oGantt,var_Items,var_Items1
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
var_Items1 = oGantt.Items
var_Items1.AddItem(var_Items1.ItemCount)
|
|
268
|
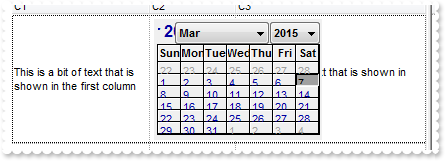
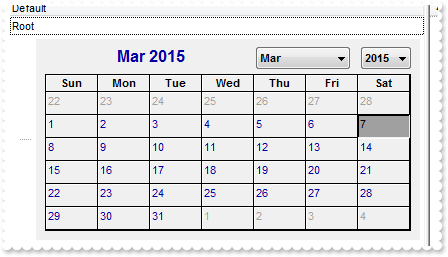
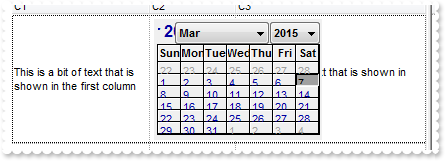
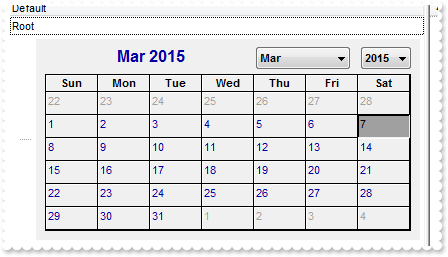
How can I specify the width of the ActiveX control, when using the InsertControlItem property

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.ScrollBySingleLine = false
oGantt.TreeColumnIndex = 1
oGantt.DrawGridLines = -1
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
oGantt.Columns.Add("C3")
var_Items = oGantt.Items
h = var_Items.InsertControlItem(null,"MSCAL.Calendar")
// var_Items.ItemWidth(h) = 128
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemWidth(h) = 128]
endwith
// var_Items.CellCaption(h,0) = "This is a bit of text that is shown in the first column"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,0) = "This is a bit of text that is shown in the first column"]
endwith
// var_Items.CellSingleLine(h,0) = false
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellSingleLine(h,0) = False]
endwith
// var_Items.CellCaption(h,2) = "This is a bit of text that is shown in the third column"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,2) = "This is a bit of text that is shown in the third column"]
endwith
// var_Items.CellSingleLine(h,2) = false
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellSingleLine(h,2) = False]
endwith
|
|
267
|
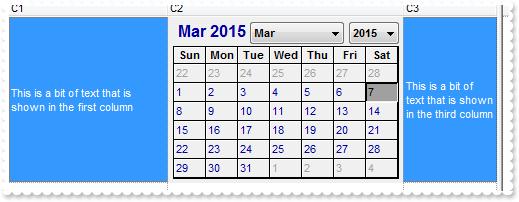
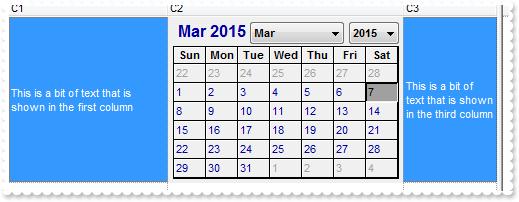
How can I put the ActiveX control in a different column, when using the InsertControlItem property

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.ScrollBySingleLine = false
oGantt.DrawGridLines = -1
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
oGantt.Columns.Add("C3")
var_Items = oGantt.Items
h = var_Items.InsertControlItem(null,"MSCAL.Calendar")
// var_Items.CellCaption(h,0) = "This is a bit of text that is shown in the first column"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,0) = "This is a bit of text that is shown in the first column"]
endwith
// var_Items.CellSingleLine(h,0) = false
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellSingleLine(h,0) = False]
endwith
// var_Items.ItemWidth(h) = -32001
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemWidth(h) = -32001]
endwith
// var_Items.CellCaption(h,2) = "This is a bit of text that is shown in the third column"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,2) = "This is a bit of text that is shown in the third column"]
endwith
// var_Items.CellSingleLine(h,2) = false
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellSingleLine(h,2) = False]
endwith
|
|
266
|
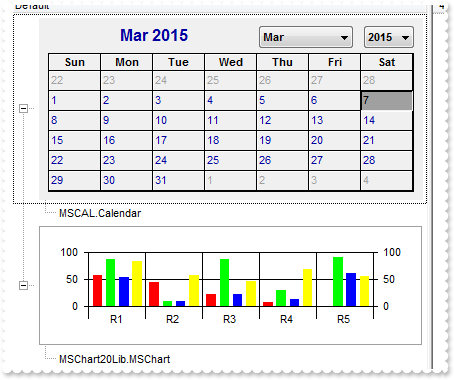
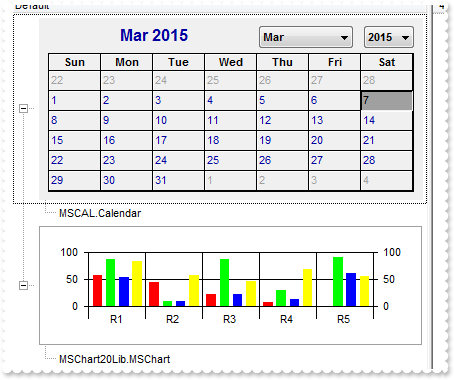
Is there any function I can use to get the program or the control identifier I've been using when called the InsertControlItem

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
oGantt.ScrollBySingleLine = false
oGantt.LinesAtRoot = -1
var_Items = oGantt.Items
h = var_Items.InsertControlItem(null,"MSCAL.Calendar")
var_Items.InsertItem(h,null,var_Items.ItemControlID(h))
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.InsertControlItem(null,"MSChart20Lib.MSChart")
// var_Items.ItemAppearance(h) = 4
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemAppearance(h) = 4]
endwith
var_Items.InsertItem(h,null,var_Items.ItemControlID(h))
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
265
|
How can I change the height of newly created ActiveX control, using the InsertControlItem

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
oGantt.ScrollBySingleLine = false
var_Items = oGantt.Items
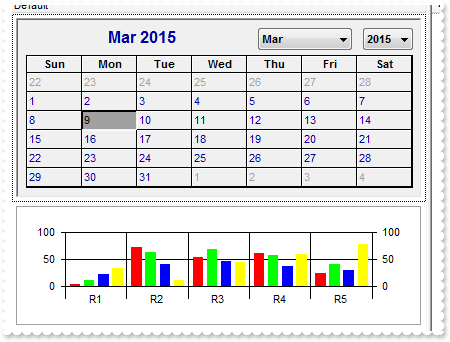
// var_Items.ItemHeight(var_Items.InsertControlItem(null,"MSCAL.Calendar")) = 64
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemHeight(InsertControlItem(,"MSCAL.Calendar")) = 64]
endwith
// var_Items.ItemAppearance(var_Items.InsertControlItem(null,"MSChart20Lib.MSChart")) = 4
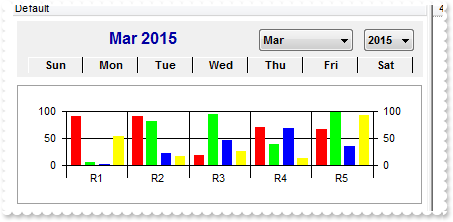
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemAppearance(InsertControlItem(,"MSChart20Lib.MSChart")) = 4]
endwith
|
|
264
|
How can I change the border for newly created ActiveX control, using the InsertControlItem

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
oGantt.ScrollBySingleLine = false
var_Items = oGantt.Items
// var_Items.ItemAppearance(var_Items.InsertControlItem(null,"MSCAL.Calendar")) = 2
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemAppearance(InsertControlItem(,"MSCAL.Calendar")) = 2]
endwith
// var_Items.ItemAppearance(var_Items.InsertControlItem(null,"MSChart20Lib.MSChart")) = 4
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemAppearance(InsertControlItem(,"MSChart20Lib.MSChart")) = 4]
endwith
|
|
263
|
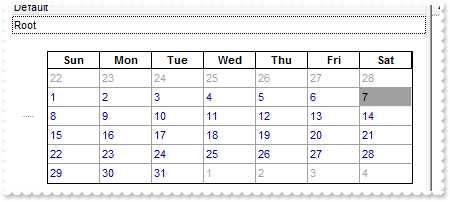
How can I access the properties and methods for an ActiveX control that I've just added using the InsertControlItem

local h,oGantt,var_Calendar,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Calendar = var_Items.ItemObject(var_Items.InsertControlItem(h,"MSCAL.Calendar"))
var_Calendar.BackColor = 0xffffff
var_Calendar.GridCellEffect = 0
var_Calendar.ShowTitle = false
var_Calendar.ShowDateSelectors = false
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
262
|
How can I access the properties and methods for an ActiveX control that I've just added using the InsertControlItem

local h,oGantt,var_Calendar,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Calendar = var_Items.ItemObject(var_Items.InsertControlItem(h,"MSCAL.Calendar"))
var_Calendar.BackColor = 0xffffff
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
261
|
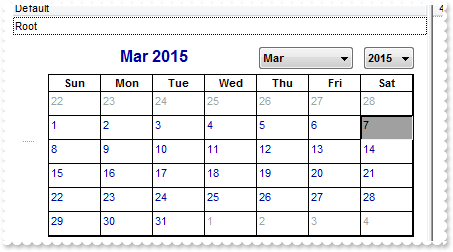
How can I insert an ActiveX control

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertControlItem(h,"MSCAL.Calendar")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
260
|
How do I programmatically edit a cell

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.AllowEdit = true
var_Items = oGantt.Items
var_Items.Edit(var_Items.FocusItem,0)
|
|
259
|
How can I change at runtime the parent of the item

local hC,hP,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.LinesAtRoot = -1
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
hP = var_Items.AddItem("Root")
hC = var_Items.AddItem("Child")
var_Items.SetParent(hC,hP)
|
|
258
|
How can I sort the items

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oGantt.Columns.Item("Default").SortOrder = 2
|
|
257
|
How do I sort the child items

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
var_Items.SortChildren(h,0,false)
|
|
256
|
How can I ensure or scroll the control so the item fits the control's client area
local h,oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
h = oGantt.Items.AddItem("item")
oGantt.Items.EnsureVisibleItem(h)
|
|
255
|
How can I remove or delete all items
local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
oGantt.Items.AddItem("removed item")
oGantt.Items.RemoveAllItems()
|
|
254
|
How can I remove or delete an item
local h,oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
h = oGantt.Items.AddItem("removed item")
oGantt.Items.RemoveItem(h)
|
|
253
|
How can I add or insert child items

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.LinesAtRoot = -1
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
var_Items = oGantt.Items
h = var_Items.AddItem("Cell 1")
// var_Items.CellCaption(h,1) = "Cell 2"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = "Cell 2"]
endwith
// var_Items.CellCaption(var_Items.InsertItem(h,null,"Cell 3"),1) = "Cell 4"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(InsertItem(h,,"Cell 3"),1) = "Cell 4"]
endwith
// var_Items.CellCaption(var_Items.InsertItem(h,null,"Cell 5"),1) = "Cell 6"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(InsertItem(h,,"Cell 5"),1) = "Cell 6"]
endwith
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
252
|
How can I add or insert a child item

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.LinesAtRoot = -1
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
var_Items.InsertItem(var_Items.AddItem("root"),null,"child")
|
|
251
|
How can I add or insert an item

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
var_Items = oGantt.Items
// var_Items.CellCaption(var_Items.AddItem("Cell 1"),1) = "Cell 2"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("Cell 1"),1) = "Cell 2"]
endwith
h = var_Items.AddItem("Cell 3")
// var_Items.CellCaption(h,1) = "Cell 4"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = "Cell 4"]
endwith
|
|
250
|
How can I add or insert an item

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Default")
oGantt.Items.AddItem("new item")
|
|
249
|
How can I get the columns as they are shown in the control's sortbar
local oGantt,var_Object
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Object = oGantt.Columns.ItemBySortPosition(0)
|
|
248
|
How can I access the properties of a column

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("A")
// oGantt.Columns.Item("A").HeaderBold = true
var_Column = oGantt.Columns.Item("A")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.HeaderBold = True]
endwith
|
|
247
|
How can I remove all the columns
local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Clear()
|
|
246
|
How can I remove a column
local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Remove("A")
|
|
245
|
How can I get the number or the count of columns
local oGantt,var_Count
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Count = oGantt.Columns.Count
|
|
244
|
How can I change the font for all cells in the entire column

local f,oGantt,var_ConditionalFormat
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
f = new OleAutoClient("StdFont")
f.Name = "Tahoma"
f.Size = 12
var_ConditionalFormat = oGantt.ConditionalFormats.Add("1")
var_ConditionalFormat.Font = f
var_ConditionalFormat.ApplyTo = 0
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
243
|
How can I change the background color for all cells in the column

local oGantt,var_ConditionalFormat
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_ConditionalFormat = oGantt.ConditionalFormats.Add("1")
var_ConditionalFormat.BackColor = 0xff
var_ConditionalFormat.ApplyTo = 0
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
242
|
How can I change the foreground color for all cells in the column

local oGantt,var_ConditionalFormat
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_ConditionalFormat = oGantt.ConditionalFormats.Add("1")
var_ConditionalFormat.ForeColor = 0xff
var_ConditionalFormat.ApplyTo = 0
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
241
|
How can I show as strikeout all cells in the column

local oGantt,var_ConditionalFormat
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_ConditionalFormat = oGantt.ConditionalFormats.Add("1")
var_ConditionalFormat.StrikeOut = true
var_ConditionalFormat.ApplyTo = 0
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
240
|
How can I underline all cells in the column

local oGantt,var_ConditionalFormat
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_ConditionalFormat = oGantt.ConditionalFormats.Add("1")
var_ConditionalFormat.Underline = true
var_ConditionalFormat.ApplyTo = 0
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
239
|
How can I show in italic all data in the column

local oGantt,var_ConditionalFormat
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_ConditionalFormat = oGantt.ConditionalFormats.Add("1")
var_ConditionalFormat.Italic = true
var_ConditionalFormat.ApplyTo = 0
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
238
|
How can I bold the entire column

local oGantt,var_ConditionalFormat
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_ConditionalFormat = oGantt.ConditionalFormats.Add("1")
var_ConditionalFormat.Bold = true
var_ConditionalFormat.ApplyTo = 0
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
237
|
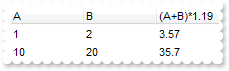
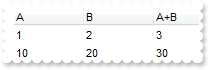
How can I display a computed column and highlight some values that are negative or less than a value

local oGantt,var_Column,var_ConditionalFormat,var_Items,var_Items1
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("A")
oGantt.Columns.Add("B")
// oGantt.Columns.Add("(A+B)*1.19").ComputedField = "(%0 + %1) * 1.19"
var_Column = oGantt.Columns.Add("(A+B)*1.19")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "(%0 + %1) * 1.19"]
endwith
var_Items = oGantt.Items
// var_Items.CellCaption(var_Items.AddItem(1),1) = 2
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem(1),1) = 2]
endwith
var_Items1 = oGantt.Items
// var_Items1.CellCaption(var_Items1.AddItem(10),1) = 20
with (oGantt)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CellCaption(AddItem(10),1) = 20]
endwith
var_ConditionalFormat = oGantt.ConditionalFormats.Add("%2 > 10")
var_ConditionalFormat.Bold = true
var_ConditionalFormat.ForeColor = 0xff
var_ConditionalFormat.ApplyTo = 2 /*0x2 | */
|
|
236
|
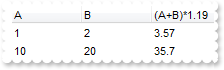
Can I display a computed column so it displays the VAT, or SUM

local oGantt,var_Column,var_Items,var_Items1
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("A")
oGantt.Columns.Add("B")
// oGantt.Columns.Add("(A+B)*1.19").ComputedField = "(%0 + %1) * 1.19"
var_Column = oGantt.Columns.Add("(A+B)*1.19")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "(%0 + %1) * 1.19"]
endwith
var_Items = oGantt.Items
// var_Items.CellCaption(var_Items.AddItem(1),1) = 2
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem(1),1) = 2]
endwith
var_Items1 = oGantt.Items
// var_Items1.CellCaption(var_Items1.AddItem(10),1) = 20
with (oGantt)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CellCaption(AddItem(10),1) = 20]
endwith
|
|
235
|
How can I show a column that adds values in the cells

local oGantt,var_Column,var_Items,var_Items1
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("A")
oGantt.Columns.Add("B")
// oGantt.Columns.Add("A+B").ComputedField = "%0 + %1"
var_Column = oGantt.Columns.Add("A+B")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "%0 + %1"]
endwith
var_Items = oGantt.Items
// var_Items.CellCaption(var_Items.AddItem(1),1) = 2
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem(1),1) = 2]
endwith
var_Items1 = oGantt.Items
// var_Items1.CellCaption(var_Items1.AddItem(10),1) = 20
with (oGantt)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CellCaption(AddItem(10),1) = 20]
endwith
|
|
234
|
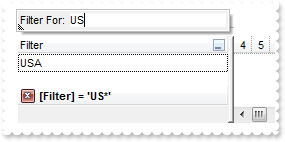
Is there any function to filter the control's data as I type, so the items being displayed include the typed characters

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oGantt.Columns.Add("Filter")
var_Column.FilterOnType = true
var_Column.DisplayFilterButton = true
var_Column.AutoSearch = 1
oGantt.Items.AddItem("Canada")
oGantt.Items.AddItem("USA")
|
|
233
|
Is there any function to filter the control's data as I type, something like filter on type

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oGantt.Columns.Add("Filter")
var_Column.FilterOnType = true
var_Column.DisplayFilterButton = true
oGantt.Items.AddItem("Canada")
oGantt.Items.AddItem("USA")
|
|
232
|
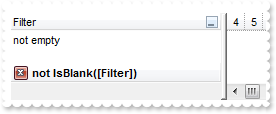
How can I programmatically filter a column

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oGantt.Columns.Add("Filter")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 2
oGantt.Items.AddItem()
oGantt.Items.AddItem("not empty")
oGantt.ApplyFilter()
|
|
231
|
How can I show or display the control's filter

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("Filter").DisplayFilterButton = true
var_Column = oGantt.Columns.Add("Filter")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.DisplayFilterButton = True]
endwith
|
|
230
|
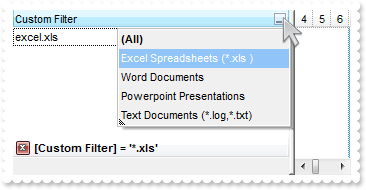
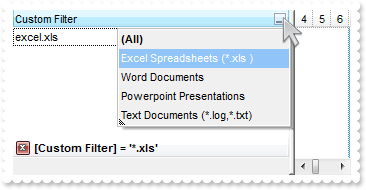
How can I customize the items being displayed in the drop down filter window

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oGantt.Columns.Add("Custom Filter")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.CustomFilter = "Excel Spreadsheets (*.xls )||*.xls|||Word Documents||*.doc|||Powerpoint Presentations||*.pps|||Text Documents (*.log,*.txt)||*.txt|*.log"
var_Column.FilterType = 3
var_Column.Filter = "*.xls"
oGantt.Items.AddItem("excel.xls")
oGantt.Items.AddItem("word.doc")
oGantt.Items.AddItem("pp.pps")
oGantt.Items.AddItem("text.txt")
oGantt.ApplyFilter()
|
|
229
|
How can I change the order or the position of the columns in the sort bar

local oGantt,var_Column,var_Column1
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.SortBarVisible = true
oGantt.SortBarColumnWidth = 48
// oGantt.Columns.Add("C1").SortOrder = 1
var_Column = oGantt.Columns.Add("C1")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.SortOrder = 1]
endwith
// oGantt.Columns.Add("C2").SortOrder = 2
var_Column1 = oGantt.Columns.Add("C2")
with (oGantt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.SortOrder = 2]
endwith
oGantt.Columns.Item("C2").SortPosition = 0
|
|
228
|
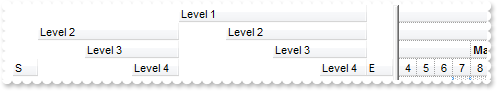
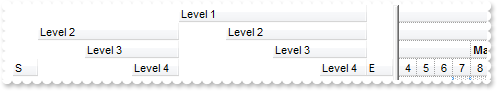
How do I arrange my columns on multiple levels

local oGantt,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6,var_Column7,var_Column8
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("S").Width = 32
var_Column = oGantt.Columns.Add("S")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 32]
endwith
// oGantt.Columns.Add("Level 2").LevelKey = 1
var_Column1 = oGantt.Columns.Add("Level 2")
with (oGantt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.LevelKey = 1]
endwith
// oGantt.Columns.Add("Level 3").LevelKey = 1
var_Column2 = oGantt.Columns.Add("Level 3")
with (oGantt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.LevelKey = 1]
endwith
// oGantt.Columns.Add("Level 4").LevelKey = 1
var_Column3 = oGantt.Columns.Add("Level 4")
with (oGantt)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.LevelKey = 1]
endwith
// oGantt.Columns.Add("Level 1").LevelKey = "2"
var_Column4 = oGantt.Columns.Add("Level 1")
with (oGantt)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.LevelKey = "2"]
endwith
// oGantt.Columns.Add("Level 2").LevelKey = "2"
var_Column5 = oGantt.Columns.Add("Level 2")
with (oGantt)
TemplateDef = [dim var_Column5]
TemplateDef = var_Column5
Template = [var_Column5.LevelKey = "2"]
endwith
// oGantt.Columns.Add("Level 3").LevelKey = "2"
var_Column6 = oGantt.Columns.Add("Level 3")
with (oGantt)
TemplateDef = [dim var_Column6]
TemplateDef = var_Column6
Template = [var_Column6.LevelKey = "2"]
endwith
// oGantt.Columns.Add("Level 4").LevelKey = "2"
var_Column7 = oGantt.Columns.Add("Level 4")
with (oGantt)
TemplateDef = [dim var_Column7]
TemplateDef = var_Column7
Template = [var_Column7.LevelKey = "2"]
endwith
// oGantt.Columns.Add("E").Width = 32
var_Column8 = oGantt.Columns.Add("E")
with (oGantt)
TemplateDef = [dim var_Column8]
TemplateDef = var_Column8
Template = [var_Column8.Width = 32]
endwith
|
|
227
|
How do I arrange my columns on multiple lines

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.HeaderHeight = 32
// oGantt.Columns.Add("").HTMLCaption = "Line 1<br>Line 2"
var_Column = oGantt.Columns.Add("")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.HTMLCaption = "Line 1<br>Line 2"]
endwith
|
|
226
|
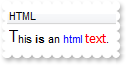
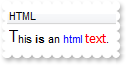
How can I display all cells using HTML format

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("HTML").Def(17) = 1
var_Column = oGantt.Columns.Add("HTML")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
oGantt.Items.AddItem("<font ;12>T</font>his <b>is</b> an <a>html</a> <font Tahoma><fgcolor=FF0000>text</fgcolor></font>.")
|
|
225
|
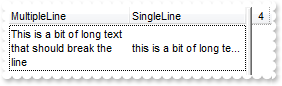
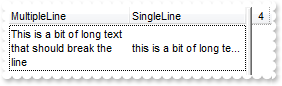
How can I display all cells using multiple lines

local oGantt,var_Column,var_Column1,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("MultipleLine").Def(16) = false
var_Column = oGantt.Columns.Add("MultipleLine")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(16) = False]
endwith
// oGantt.Columns.Add("SingleLine").Def(16) = true
var_Column1 = oGantt.Columns.Add("SingleLine")
with (oGantt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(16) = True]
endwith
var_Items = oGantt.Items
// var_Items.CellCaption(var_Items.AddItem("This is a bit of long text that should break the line"),1) = "this is a bit of long text that's displayed on a single line"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("This is a bit of long text that should break the line"),1) = "this is a bit of long text that's displayed on a single line"]
endwith
|
|
224
|
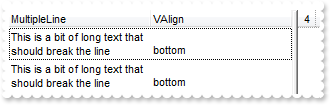
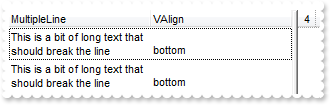
How do change the vertical alignment for all cells in the column

local oGantt,var_Column,var_Column1,var_Items,var_Items1
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("MultipleLine").Def(16) = false
var_Column = oGantt.Columns.Add("MultipleLine")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(16) = False]
endwith
// oGantt.Columns.Add("VAlign").Def(6) = 2
var_Column1 = oGantt.Columns.Add("VAlign")
with (oGantt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(6) = 2]
endwith
var_Items = oGantt.Items
// var_Items.CellCaption(var_Items.AddItem("This is a bit of long text that should break the line"),1) = "bottom"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("This is a bit of long text that should break the line"),1) = "bottom"]
endwith
var_Items1 = oGantt.Items
// var_Items1.CellCaption(var_Items1.AddItem("This is a bit of long text that should break the line"),1) = "bottom"
with (oGantt)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CellCaption(AddItem("This is a bit of long text that should break the line"),1) = "bottom"]
endwith
|
|
223
|
How do change the foreground color for all cells in the column

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("ForeColor").Def(5) = 255
var_Column = oGantt.Columns.Add("ForeColor")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(5) = 255]
endwith
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
222
|
How do change the background color for all cells in the column

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("BackColor").Def(4) = 255
var_Column = oGantt.Columns.Add("BackColor")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(4) = 255]
endwith
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
221
|
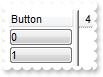
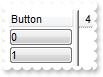
How do I show buttons for all cells in the column

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oGantt.Columns.Add("Button")
// var_Column.Def(2) = true
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(2) = True]
endwith
// var_Column.Def(3) = true
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(3) = True]
endwith
oGantt.Items.AddItem(" Button 1 ")
oGantt.Items.AddItem(" Button 2 ")
|
|
220
|
How do I show buttons for all cells in the column

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("Button").Def(2) = true
var_Column = oGantt.Columns.Add("Button")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(2) = True]
endwith
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
219
|
How do I display radio buttons for all cells in the column

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("Radio").Def(1) = true
var_Column = oGantt.Columns.Add("Radio")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(1) = True]
endwith
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
218
|
How do I display checkboxes for all cells in the column

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("Check").Def(0) = true
var_Column = oGantt.Columns.Add("Check")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
217
|
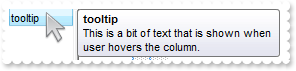
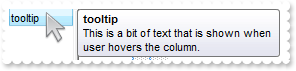
How can I display a tooltip when the cursor hovers the column

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("tooltip").ToolTip = "This is a bit of text that is shown when user hovers the column."
var_Column = oGantt.Columns.Add("tooltip")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ToolTip = "This is a bit of text that is shown when user hovers the column."]
endwith
|
|
216
|
Is there any function to assign a key to a column instead using its name or capion
local oGantt,var_Column,var_Column1
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("Data").Key = "DKey"
var_Column = oGantt.Columns.Add("Data")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Key = "DKey"]
endwith
// oGantt.Columns.Item("DKey").Caption = "new caption"
var_Column1 = oGantt.Columns.Item("DKey")
with (oGantt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Caption = "new caption"]
endwith
|
|
215
|
Is there any function to assign any extra data to a column
local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("Data").Data = "your extra data"
var_Column = oGantt.Columns.Add("Data")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Data = "your extra data"]
endwith
|
|
214
|
By default, the column gets sorted descending, when I first click its header. How can I change so the column gets sorted ascending when the user first clicks the column's header

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("Sort").DefaultSortOrder = true
var_Column = oGantt.Columns.Add("Sort")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.DefaultSortOrder = True]
endwith
|
|
213
|
How can I specify the maximum width for the column, if I use WidthAutoResize property

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oGantt.Columns.Add("Auto")
var_Column.WidthAutoResize = true
var_Column.MinWidthAutoResize = 32
var_Column.MaxWidthAutoResize = 128
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
212
|
How can I specify the minimum width for the column, if I use WidthAutoResize property

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oGantt.Columns.Add("Auto")
var_Column.WidthAutoResize = true
var_Column.MinWidthAutoResize = 32
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
211
|
Is there any option to resize the column based on its data, captions

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("A").WidthAutoResize = true
var_Column = oGantt.Columns.Add("A")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.WidthAutoResize = True]
endwith
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
210
|
How can I align the icon in the column's header in the center

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oGantt.Columns.Add("")
var_Column.HeaderImage = 1
var_Column.HeaderImageAlignment = 1
|
|
209
|
How do I align the icon in the column's header to the right

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oGantt.Columns.Add("ColumnName")
var_Column.HeaderImage = 1
var_Column.HeaderImageAlignment = 2
|
|
208
|
How do I show or hide the sorting icons, but still need sorting
local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("Sorted").SortOrder = 1
var_Column = oGantt.Columns.Add("Sorted")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.SortOrder = 1]
endwith
oGantt.Columns.Item(0).DisplaySortIcon = false
|
|
207
|
How do I enable or disable the entire column

local oGantt,var_Column,var_Items,var_Items1
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("C1")
// oGantt.Columns.Add("Disabled").Enabled = false
var_Column = oGantt.Columns.Add("Disabled")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Enabled = False]
endwith
var_Items = oGantt.Items
// var_Items.CellCaption(var_Items.AddItem(0),1) = "0.1"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem(0),1) = "0.1"]
endwith
var_Items1 = oGantt.Items
// var_Items1.CellCaption(var_Items1.AddItem(1),1) = "1.1"
with (oGantt)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CellCaption(AddItem(1),1) = "1.1"]
endwith
|
|
206
|
How do I disable drag and drop columns
local oGantt,var_Column,var_Column1
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("C1").AllowDragging = false
var_Column = oGantt.Columns.Add("C1")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.AllowDragging = False]
endwith
// oGantt.Columns.Add("C2").AllowDragging = false
var_Column1 = oGantt.Columns.Add("C2")
with (oGantt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.AllowDragging = False]
endwith
|
|
205
|
How do I disable resizing a column at runtime
local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("Unsizable").AllowSizing = false
var_Column = oGantt.Columns.Add("Unsizable")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.AllowSizing = False]
endwith
oGantt.Columns.Add("C2")
oGantt.Columns.Add("C3")
oGantt.Columns.Add("C4")
|
|
204
|
How can I align the column to the right, and its caption too

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oGantt.Columns.Add("Column")
var_Column.Alignment = 2
var_Column.HeaderAlignment = 2
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
203
|
How can I align the column to the right

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("Column").Alignment = 2
var_Column = oGantt.Columns.Add("Column")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Alignment = 2]
endwith
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
202
|
How do I change the column's caption

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("Column").Caption = "new caption"
var_Column = oGantt.Columns.Add("Column")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Caption = "new caption"]
endwith
|
|
201
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions, after the user clicks it

local oGantt,var_Items,var_Items1
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Template = [FormatAnchor(False) = "<b><u><fgcolor=880000> </fgcolor></u></b>"] // oGantt.FormatAnchor(false) = "<b><u><fgcolor=880000> </fgcolor></u></b>"
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
// var_Items.CellCaptionFormat(var_Items.AddItem("Just an <a1>anchor</a> element ..."),0) = 1
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaptionFormat(AddItem("Just an <a1>anchor</a> element ..."),0) = 1]
endwith
var_Items1 = oGantt.Items
// var_Items1.CellCaptionFormat(var_Items1.AddItem("Just another <a2>anchor</a> element ..."),0) = 1
with (oGantt)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CellCaptionFormat(AddItem("Just another <a2>anchor</a> element ..."),0) = 1]
endwith
oGantt.Items.AddItem("next item")
|